Learn about additional settings you can take when embedding your Twice Store on your WordPress website
This article explains additional settings and modifications you can apply when embedding your Twice Store on your WordPress website.
On this page
Modifications when using Gutenberg Blocks
Modifications when using Shortcode
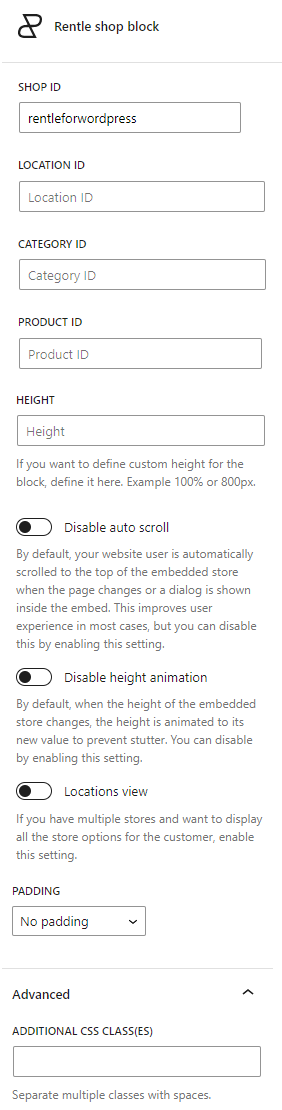
When using Gutenberg Block
Instead of embedding your entire Twice Store you can also choose to embed

- A specific category of your Twice Store by entering the Category ID
- A specific product of your Twice Store by entering the Product ID
- A specific store location when operating multiple locations by entering the Location ID
Learn where to find all IDs below
Additionally you can adjust the following settings:
- You can define custom height for the block, by entering the preferred height in pixels or percentage, e.g. 100% or 800px.
- Disable auto scroll to avoid that your website visitors are automatically scrolled to the top of the store.
- Disable height animation so that the height of your embedded store won't be animated to its new value.
- Enable Locations view if you have multiple store locations and want to display all options to your customers.
- Padding is the amount of vertical padding of the embedded shop block. You can choose between no-padding, small-padding, medium-padding, or large-padding
- In the Advanced section, you'll find the possibility of defining additional CSS classes applied to the Twice shop block.
When using shortcode
Instead of embedding your entire Twice Store you can also choose to embed
- A specific category of your Twice Store by entering:[twice_commerce_shop shop = Shop name category = Category ID]
- A specific product of your Twice Store by entering:[twice_commerce_shop shop= Shop name product = Product ID]
- A specific store location of your Twice Store by entering:[twice_commerce_shop shop = Shop name location = Location ID]
Read more on our Github page
Learn where to find all IDs below:
Attributes explained
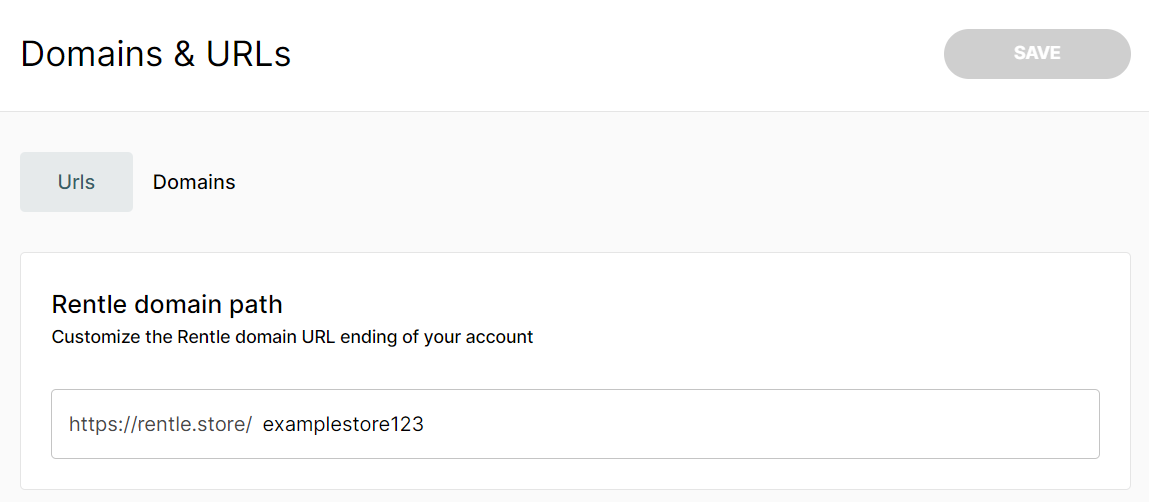
Shop name
The Shop name is the minimum requirement to use the Twice WordPress plugin. It can be found from your Twice Admin App > Account > Domains & URLs > URLs > Twice Domain Path. In the example below, the Shop name is exampleshop123

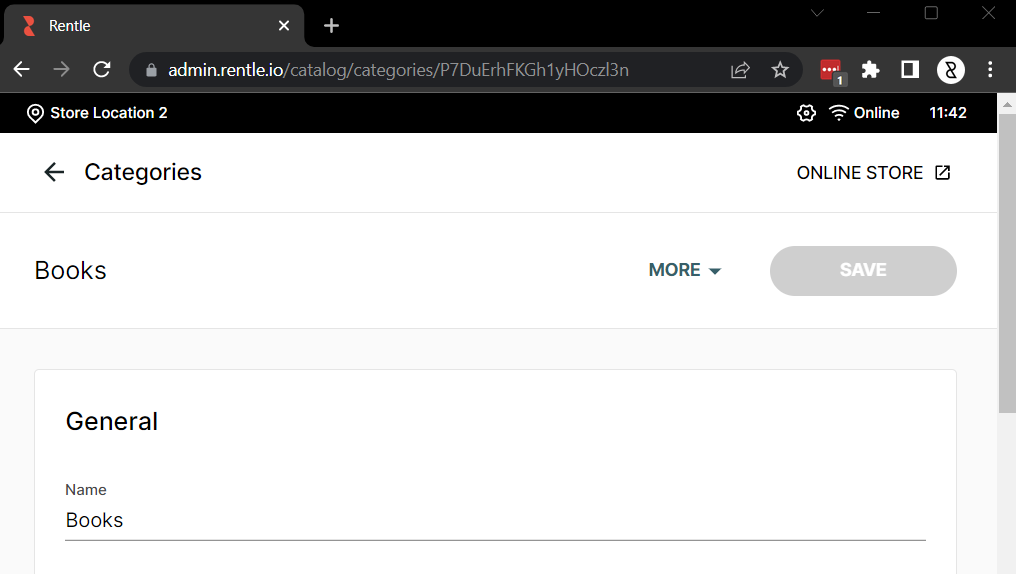
Category ID
Category ID is the ID of the category you want to embed. You can find it in your Twice Admin App > Catalog > Categories. The Category ID is the last section in the selected category's URL. In the example below, the ID for the category Books is P7DuErhFKGh1yHOczl3n
Product ID
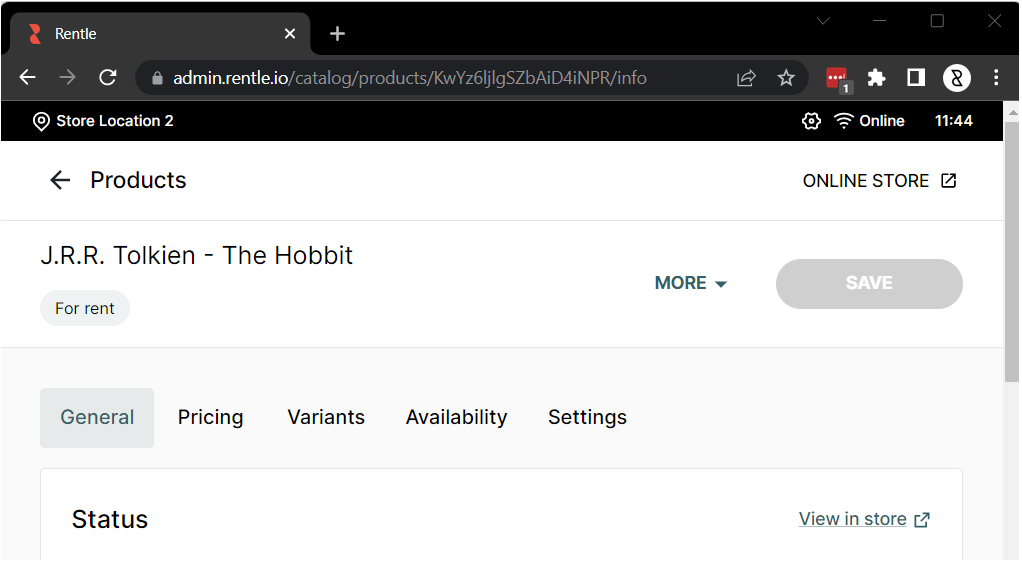
Product ID is the ID of the specific product you want to show. You can find it from your Twice Admin App > Catalog > Products. The Product ID is the last section in the selected product's URL. In the example below, the ID for the product The Hobbit is KwYz6ljlgSZbAiD4iNPR
Location ID
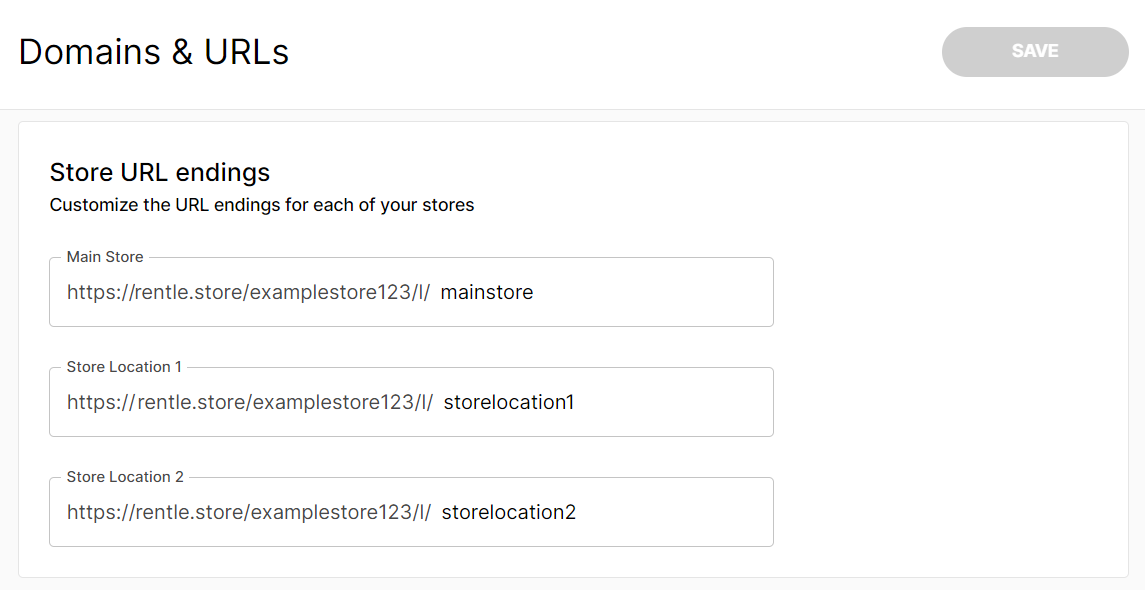
The Location ID is just applicable if you have more than one store locations - if you have just one Twice store location, you can skip this step. The location ID specifies which store location you want to embed. It can be found from your
Twice Admin App > Account > Domains & URLs > URLs > Store URL endings. In the example below, the possible location IDs are mainstore, storelocation1, and storelocation2.