How to add the Twice online store to your WordPress website using the Twice WordPress plugin
Twice for WordPress lets you easily add an online rental storefront to your WordPress website. It can even run alongside other e-commerce plugins: just install the plugin and use one of two options below to embed.
On this page
1. Know your Shop name
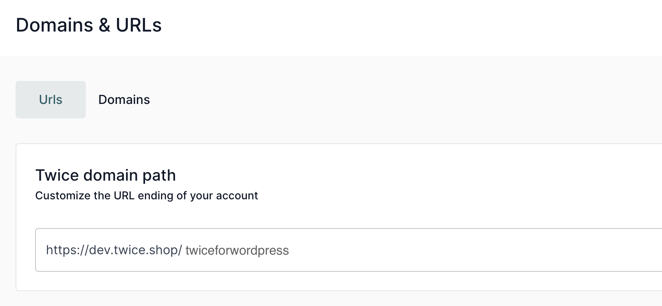
To embed your Twice Store your will need your Shop ID. It can can be found from your Twice Admin App > Account > Domains & URLs > URLs > Twice Domain Path.
2. Install the plugin
- In WordPress navigate to the Plugins section and search for Twice Commerce. Install and activate the plugin by pressing the button in the top right corner. Remember to keep your plugins up to date by enabling autoupdates. The current Twice Plugin is Version 1.3 last updated in December 2023
- Then create a new page or open an existing one with your WordPress Editor and navigate to the page section where you want to display your Twice Store.
- Choose to use either Gutenberg blocks to add the Twice shop block or a shortcode. Detailed instructions for both embedding options are outlined below.
3. Using Gutenberg blocks
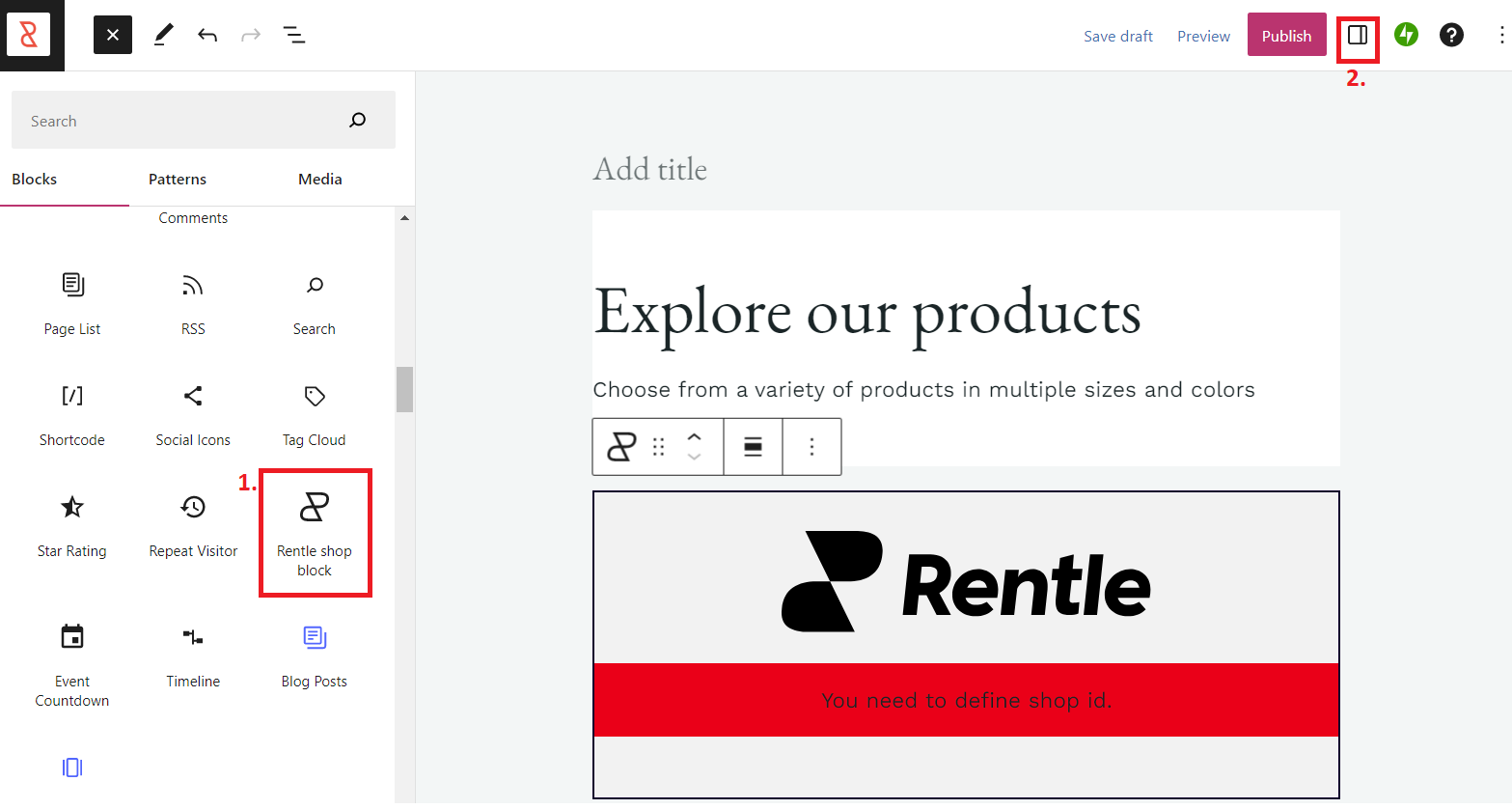
- In your WordPress Editor click + add section and search for Twice Shop Block > click to insert the block

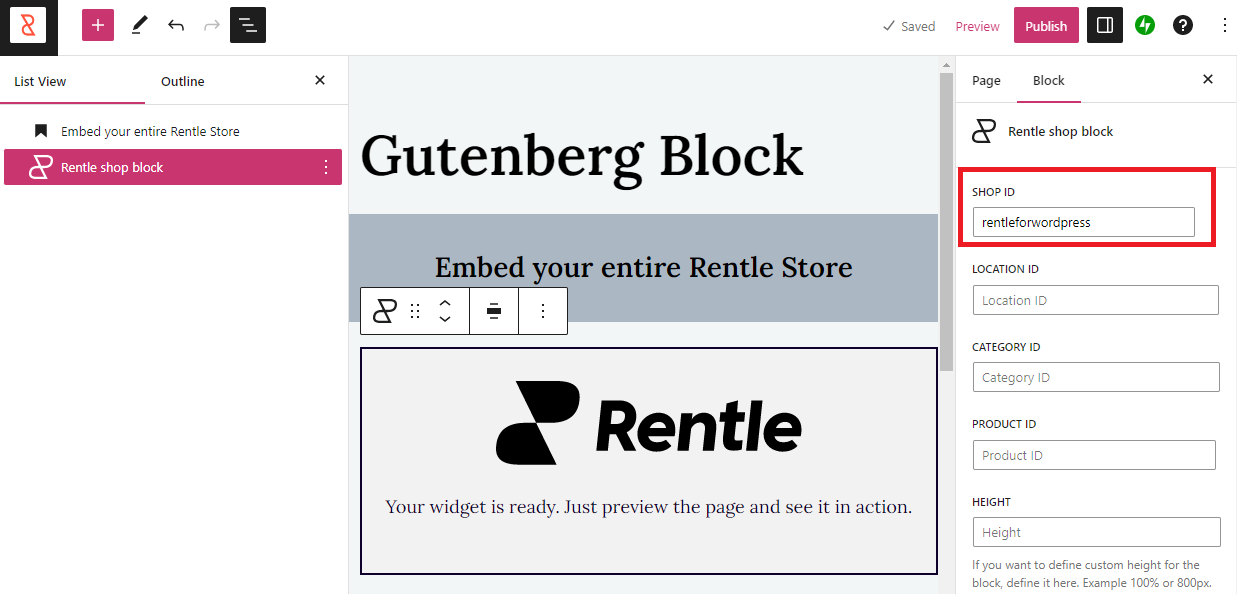
- Open the Twice shop block settings on the top right and enter your Shop ID in the right panel.

- Save the changes. You can now preview the page and see it in action.
For additional modifications see all possibilities outlined here.
Prefer to use shortcode instead? Head over to the shortcode instructions.
