- Help Center
- Embedding
- Installing Twice on other Website builders
Embedding Twice on your Weebly website
How to install your Twice online store to a website built with Weebly
This guide will show you how to install Twice to your Weebly website. It will take approximately 5 minutes and you don't need any prior web development experience to do this.
On this page
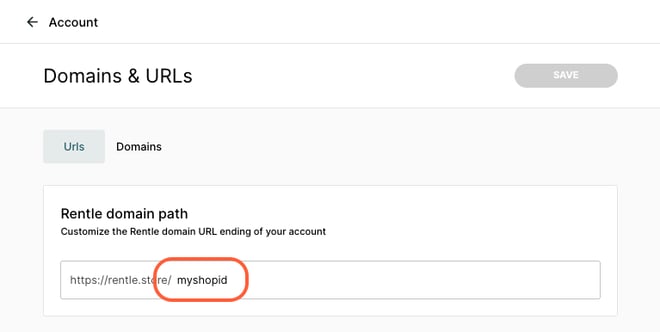
1. Know your shop ID
To install your Twice Store you will need your Shop ID. It can be found from your Twice Admin App > Account > Domains & URLs > URLs > Twice Domain Path.

2. Install Twice on your Weebly website
- Open your Weebly website editor and select the page you want to install your Twice online store to.
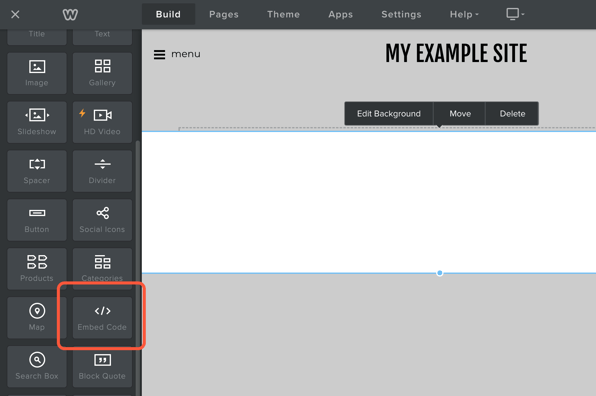
- Select a section on the page and add an Embed Code element

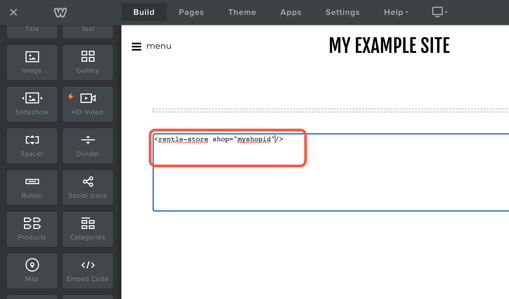
- From the Embed Code element click Edit Custom HTML
- Add the following code snippet:
<rentle-store shop="yourshopID"/>
and replace yourshopID with your own shop ID
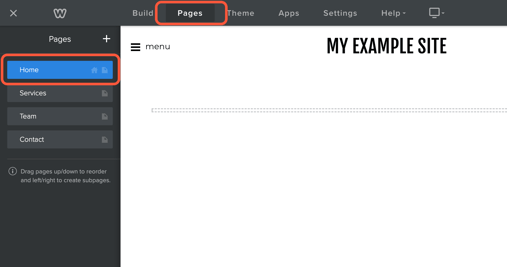
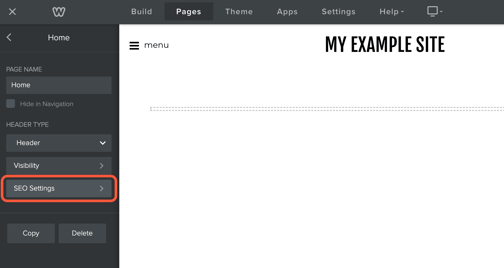
- Next, click on pages and select the page where you added your Embed Code to.

- Select SEO settings

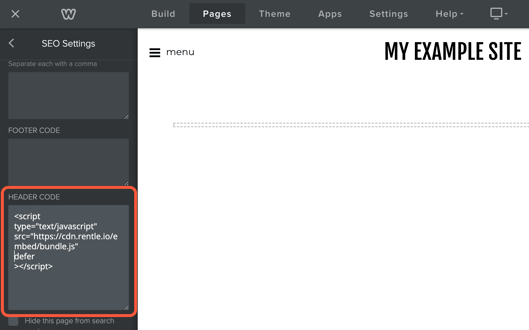
- Scroll down and add the following script tag to the Header Code field:
<script type="text/javascript" src="https://cdn.rentle.io/embed/bundle.js" defer ></script>

- Great! Publish your website and your Twice online store should be visible on the selected page.
